Baremaps Studio - Part 2
Repenser le processus de publication des données - cas pratique

Florent Gravin
Nous vous présentions récemment le serveur de tuiles vectorielles dynamique Baremaps, capable de configurer à la volée le contenu de vos tuiles dans l'article. Prenons un exemple concret pour illustrer les capacités du Studio. Nous allons créer des cartes à partir du jeu de données “Accidents de la route en Bretagne”.
Import du jeu de données dans la carte
La tendance à l’Open data facilite la recherche et la réutilisation des données géographiques. Dans notre cas, nous allons importer le jeu de données depuis le catalogue de GeoBretagne. Les étapes sont simples:
- Télécharger la donnée
- L’importer dans Baremaps Studio (ou la connecter)
- Créer une nouvelle carte
- Ajouter le jeu de données à la carte
- Et voilà ! Nous avons créé une carte avec notre jeu de données.


Que se passe-t-il concrètement ?
Lorsque nous créons une nouvelle carte, Baremaps initialise un tileset vide. Lorsque nous ajoutons le jeu de données à la carte, Baremaps met à jour la configuration du tileset. Il ajoute un objet “vectorLayers” et définit une requête SQL par défaut pour la plage d’échelle globale (zoom de 0 à 20). La requête par défaut est basiquement un SELECT * sur la table se référant au jeu de données.
Cette configuration définit le contenu des tuiles. Baremaps fournit un flux de tuiles MVT qui contient des points pour chaque accident de Bretagne. Chaque point contient tous les attributs du jeu de données.
Remarquez qu’on peut avoir plusieurs “queries” par jeu de données. On pourrait par exemple ne pas afficher les accidents de 0 à 10, les afficher sous forme de cluster de 5 à 10 via ST_ClusterWithin puis les points au-delà de 10.
On peut avoir plusieurs jeux de données dans le même tileset, ce qui signifie que le client n’aura à charger qu’un unique flux de tuiles.
Faites parler vos données
L’application web du Studio fournit des outils pour personnaliser le rendu de vos jeux de données, afin de faire parler la donnée.
Le style repose sur la spécification Mapbox Style pour distinguer l’affichage selon le contenu attributaire de la couche.


1. Jointure attributaire
Inspectons le contenu de notre jeu de données, il contient différents attributs.
Il y a un code département. Nous pouvons donc afficher la répartition des accidents dans chaque département, par le biais d’une jointure attributaire sur le code département et la géométrie des départements.
Les géométries des départements sont extraits des données OSM, donc déjà importées par Baremaps et disponibles.
Nous devons modifier la représentation de la couche dans la studio, au lieu d’afficher des points nous voulons réaliser une agrégation par attribut. On sélectionne la couche des départements, les colonnes de jointures et Baremaps fait le reste.
Voici la requête générée par le studio, intégrée dans le tileset:
select d.id as id,
hstore(ARRAY ['count', count(*)::text, 'code', a.tags -> 'departement', 'nom', d.tags -> 'NOM_DEP']) as tags,
d.geom as geom
from "d7208ede-6397-44c6-b646-f4b09fca35e3" as a
LEFT JOIN "11994650-42fc-4727-9727-443cc4143e92" as d
ON d.tags -> 'INSEE_DEP' = a.tags -> 'departement'
group by d.id, d.geom, a.tags -> 'departement', d.tags -> 'NOM_DEP')

Lorsqu’il compose la tuile, Baremaps récupère les agrégations et les insère dans la tuiles, au lieu de simplement intégrer les points comme précédemment.
Avec un style adapté, on peut facilement avoir une carte choropleth avec la répartition des accidents sur le territoire.
L'image de droite montre la répartition sur les départements via une jointure attributaire
2. Jointure spatiale
Et si nous voulons avoir une répartition sur des unités administratives plus petites que les départements, par exemple sur les EPCI ? Il n’y a pas de code EPCI dans le jeu de données. Aucun problème, PostGIS permet de faire une jointure spatiale s’il n’y a pas d’attribut.
De la même manière, on choisit une jointure spatiale sur la couche EPCI et Baremaps fait le reste.
SELECT row_number() OVER () AS id,
hstore('count', count(accident.id)::text) as tags,
epci.geom
FROM "d3853343-cf82-4e22-9aee-89e597d41357" as epci
JOIN "d7208ede-6397-44c6-b646-f4b09fca35e3" as accident
ON st_contains(epci.geom, accident.geom)
GROUP BY epci.geomEt voilà, Baremaps sert des tuiles qui contiennent les géométries des EPCI, et pour chaque EPCI, un attribut qui contient la somme des accidents inclus dans le polygone.

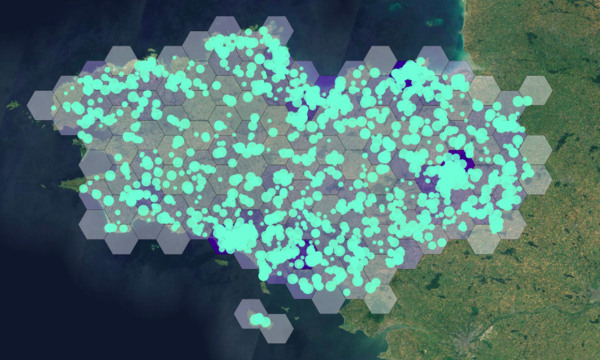
3. HexBin
On peut aller encore plus loin que des jointures classiques. Si on veut une répartition sur une grille ou un hexbin par exemple ? On peut bénéficier des fonctions PostGIS pour celà:
SELECT row_number() OVER () AS id, hstore('count', count(a.id)::text), hexes.geom
FROM
ST_HexagonGrid(
20000,
ST_SetSRID(ST_EstimatedExtent('d7208ede-6397-44c6-b646-f4b09fca35e3', 'geom'), 3857)
) AS hexes
INNER JOIN
"d7208ede-6397-44c6-b646-f4b09fca35e3" as a
ON ST_Intersects(ST_SetSRID(a.geom, '3857'), hexes.geom)
GROUP BY hexes.geom;

Répartition des accidents sous forme de Hexbin
Notez que rien n’est fait côté client, toutes les géométries du Hexbin sont contenues dans les tuiles.

Personnalisez les tuiles à votre gré
Ces exemples illustrent les capacités de Baremaps Studio avec des cas d’usage concrets. Bien sûr, vous pouvez personnaliser le contenu de vos tuiles comme bon vous semble
- Autant de jeux de données que vous voulez
- Autant de sous-requêtes pour les plages de zoom
- Autant de complexité dans chaque requête que nécessaire (buffer, jointure, fonctions…)
Peu importe la complexité de votre tileset, Baremaps n’aura en sortie qu’un flux de tuiles.
Souvenez-vous que Baremaps dispose d’un mécanisme d’import des données OSM. Vous pouvez donc croiser vos données avec les données OSM, dans la même tuile.

Mix de données OSM (bâtiments, routes, aires naturelles..) et des accidents (cercle orange).
Décorez et partager votre carte
Une fois votre tileset configuré, votre contenu et votre style défini, vous avez en réalité créé une carte thématique. Baremaps dispose d’un service backend, la UI du studio fait office de backoffice pour la création de la carte, mais l’usage final est le résultat de ce travail: la carte publiée.
L’utilisateur, depuis le studio, peut gérer la publication de ses cartes, les partager sur le Web ou les intégrer dans des sites tiers. C’est en réalité l’objectif principal de tout ce travail.
Conclusion
Baremaps introduit une nouvelle vision pour la consommation, le partage et la promotion de votre patrimoine de données géographiques.
- Il plébiscite le format vectoriel pour une meilleur visualisation
- Repose sur le standard OGC API
- Embrasse l’écosystème de tuile Mapbox
- Profite de la puissance de PostGIS pour l’analyse et le traitement des données
- Fournit une interface utilisateur pour créer et publier des cartes thématiques.
Et ce n’est qu’un début. Après s’être focalisé sur la donnée, nous voulons apporter du dynamique à la carte avec des outils d'analyse et de visualisation.
- Popup
- Légende
- Graphiques
- Slider temporel
- Dataviz
Restez connectés et n’hésitez pas à nous contacter pour en savoir davantage sur ce studio.
Avez-vous besoin de plus d'informations ?
N'hésitez pas à prendre contact avec nous !
Carrière
Vous souhaitez travailler dans un environnement inspirant et rejoindre nos équipes motivées et multiculturelles ?


